目录
记录实验1过程及代码。
1 HTML 静态页面布局设计
html<!DOCTYPE html>
<html class="light" lang="zh">
<head>
<meta charSet="utf-8"/>
</head>
<link href="style.css" rel="stylesheet" />
<body>
<header>
<a href="" class="header_href">首页</a>
<a href="" class="header_href">文章列表</a>
<a href="" class="header_href">关于我</a>
</header>
<main>
<div id="article_list" class="article_list" style="width: 30%;float: left;border: 1px solid black;">
<ui>
<li class="ariticle_list_single">文章1</li>
<li class="ariticle_list_single">文章2</li>
<li class="ariticle_list_single">文章3</li>
<li class="ariticle_list_single">文章4</li>
<li class="ariticle_list_single">文章5</li>
<li class="ariticle_list_single">文章6</li>
<li class="ariticle_list_single">文章7</li>
<li class="ariticle_list_single">文章8</li>
</ui>
</div>
<div id="article" class="article" style="width: 70%;float: right;border: 1px solid black;">
<ui>
<article></article>
</ui>
</div>
</main>
</body>
2 CSS 样式表设计
cssheader {
background-color: bisque;
}
a.header_href {
color: cadetblue;
}
a.header_href:hover {
color: red;
}
a.header_href:active {
color: aqua;
}
div.article_list {
list-style: circle;
}
li.ariticle_list_single:hover {
background-color: aquamarine;
}
li.ariticle_list_single {
padding-left: 50px;
padding-right: 50px;
padding-top: 50px;
padding-bottom: 50px;
}
div.article {
font-family: monospace;
line-height: 2px;
}
h1.article {
font-size: 32px;
font-weight: bold;
color: #333;
text-align: center;
}
h2.article {
font-size: 28px;
font-weight: bold;
color: #333;
text-align: center;
}
h3.article {
font-size: 24px;
font-weight: bold;
color: #333;
text-align: center;
}
3 JavaScript 动态交互功能实现
html<script>
const article_list_href = document.getElementsByClassName("ariticle_list_single")
for (i = 0; i < article_list_href.length; i++) {
article_list_href[i].addEventListener("click", function() {
console.log(this.innerHTML)
})
}
</script>
4 Apache Tomcat 服务器安装配置
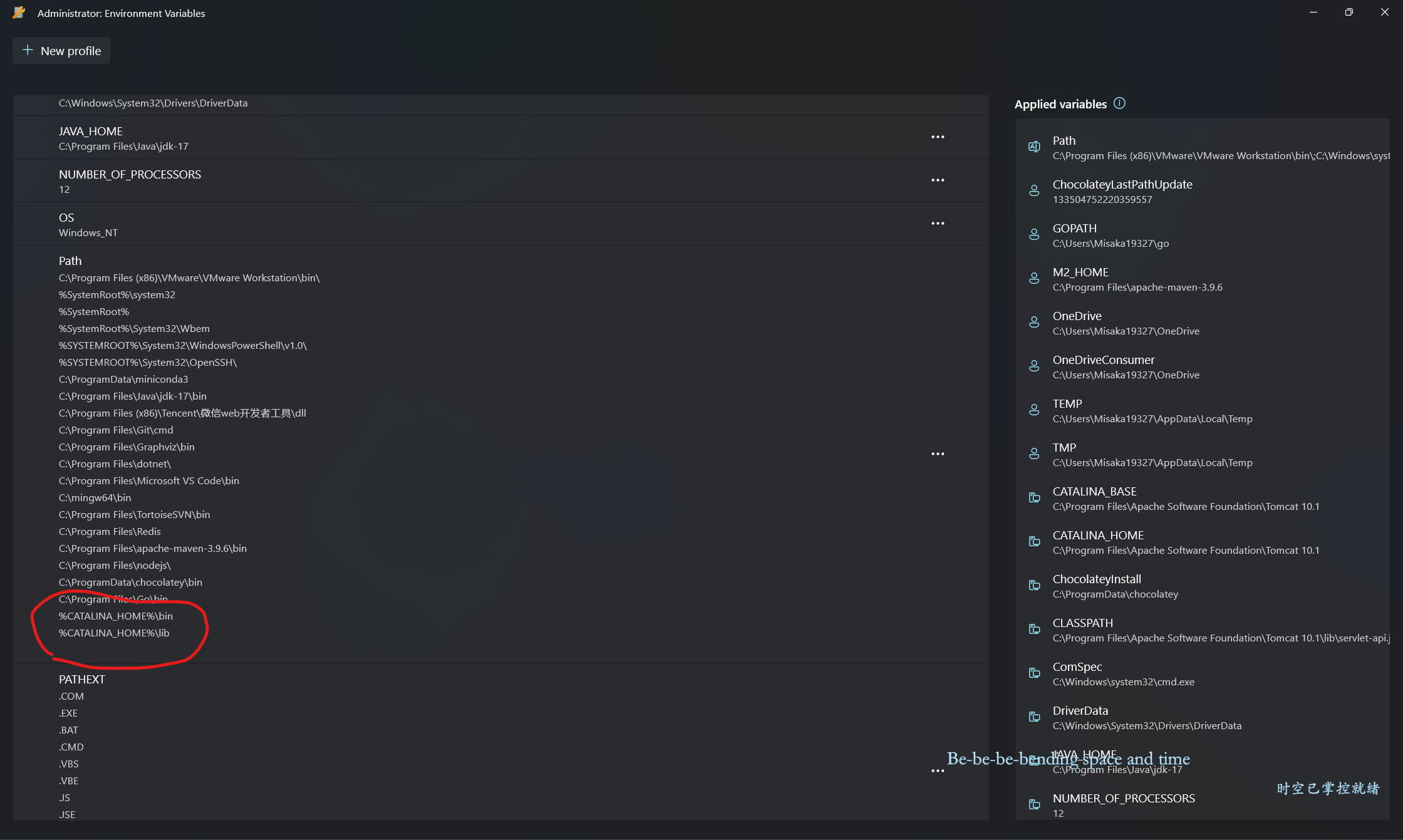
安装一路点是即可,需要说明的是环境系统变量也需要手动配置。需要配置的一共五项:CATALINA_HOME、CATALINA_BASE、CLASSPATH、JAVA_HOME、Path。
- CATALINA_HOME:指向Tomcat的安装目录
- CATALINA_BASE:指向Tomcat的安装目录
- CLASSPATH:
%CATALINA_HOME%\lib\servlet-api.jar; - JAVA_HOME:指向Java的安装目录(这条改成指定JRE_HOME也可以,但是不清楚JRE_HOME应该指向哪里)
- Path:多两项:
%CATALINA_HOME%\bin、%CATALINA_HOME%\lib
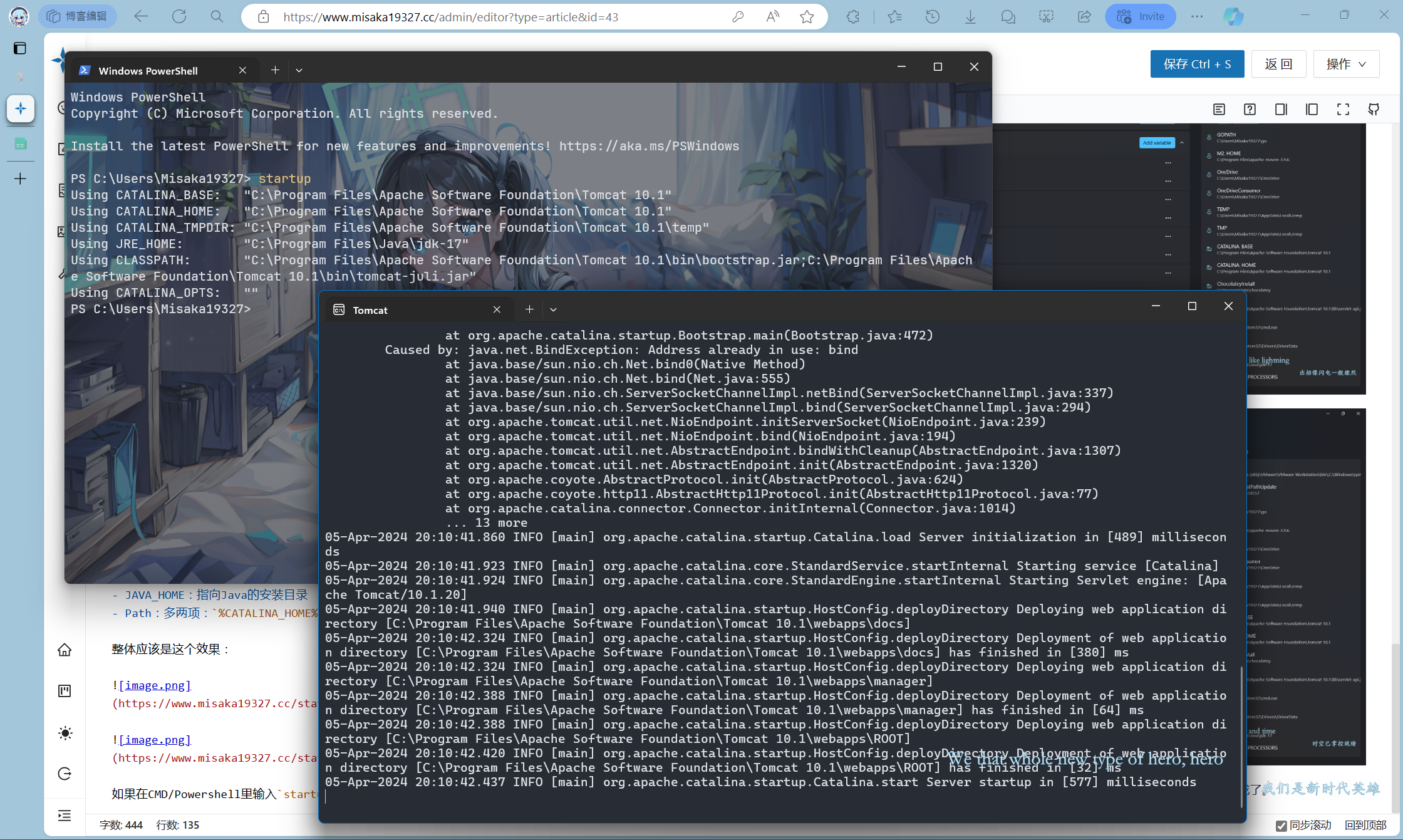
整体应该是这个效果:


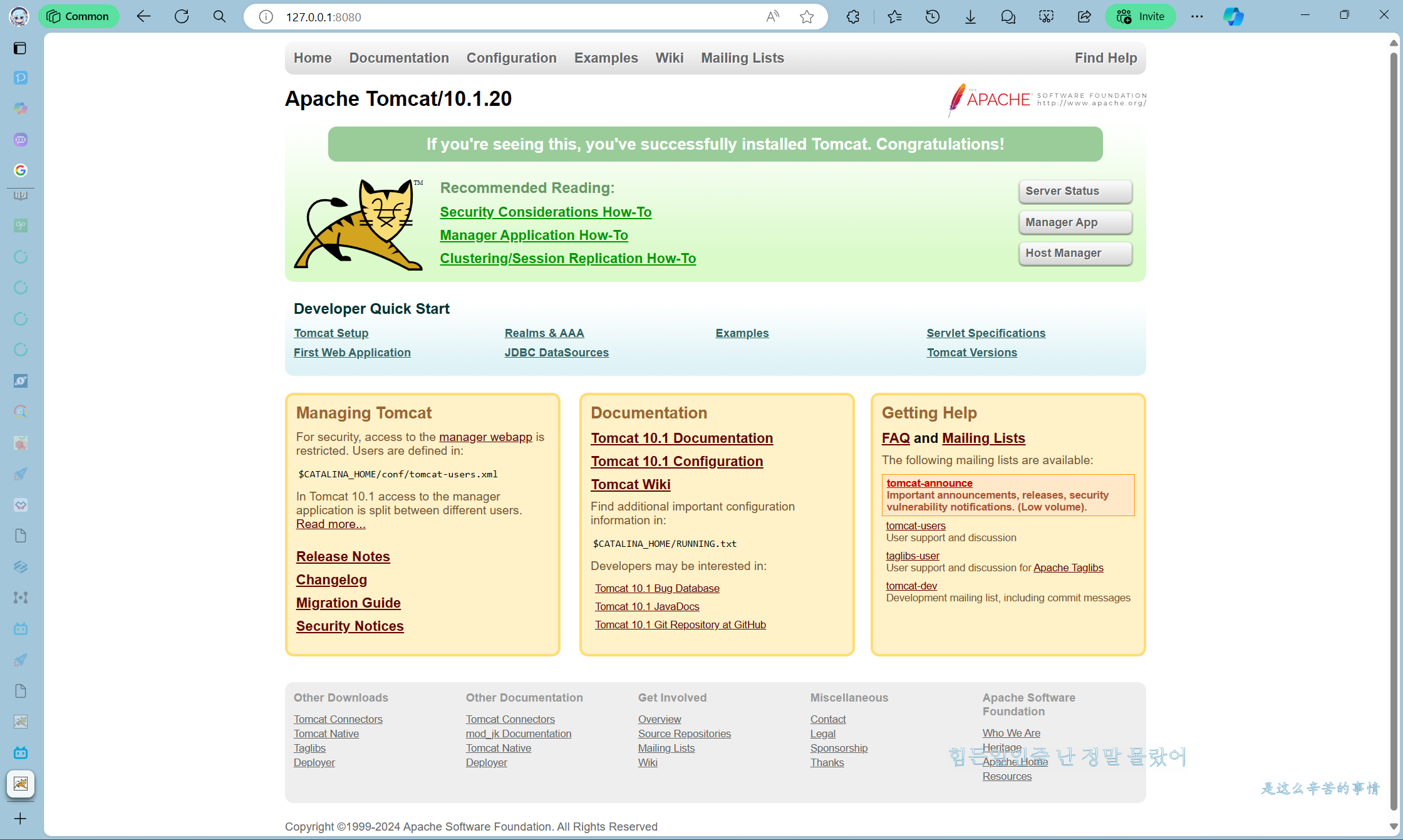
如果在CMD/Powershell里输入startup能够正常启动Tomcat的话,Tomcat安装就算完成了。


提示
我安装的是Tomcat10版本,Tomcat9和10版本之间有个坑,参照博客园 | Tomcat10巨坑,软件不是越新越好。(用到tomcat9及以下就可以) ,这事我也是已经安装完成之后才发现的,懒得改了。如果版本不同,import包的时候要注意。
5 IntelliJ IDEA 中集成配置 Tomcat 服务器
提示
idea只有Ultimate版可以有自带的Tomcat配置之类的,Community版没有。Community可以通过Smart Tomcat插件来配置项目。
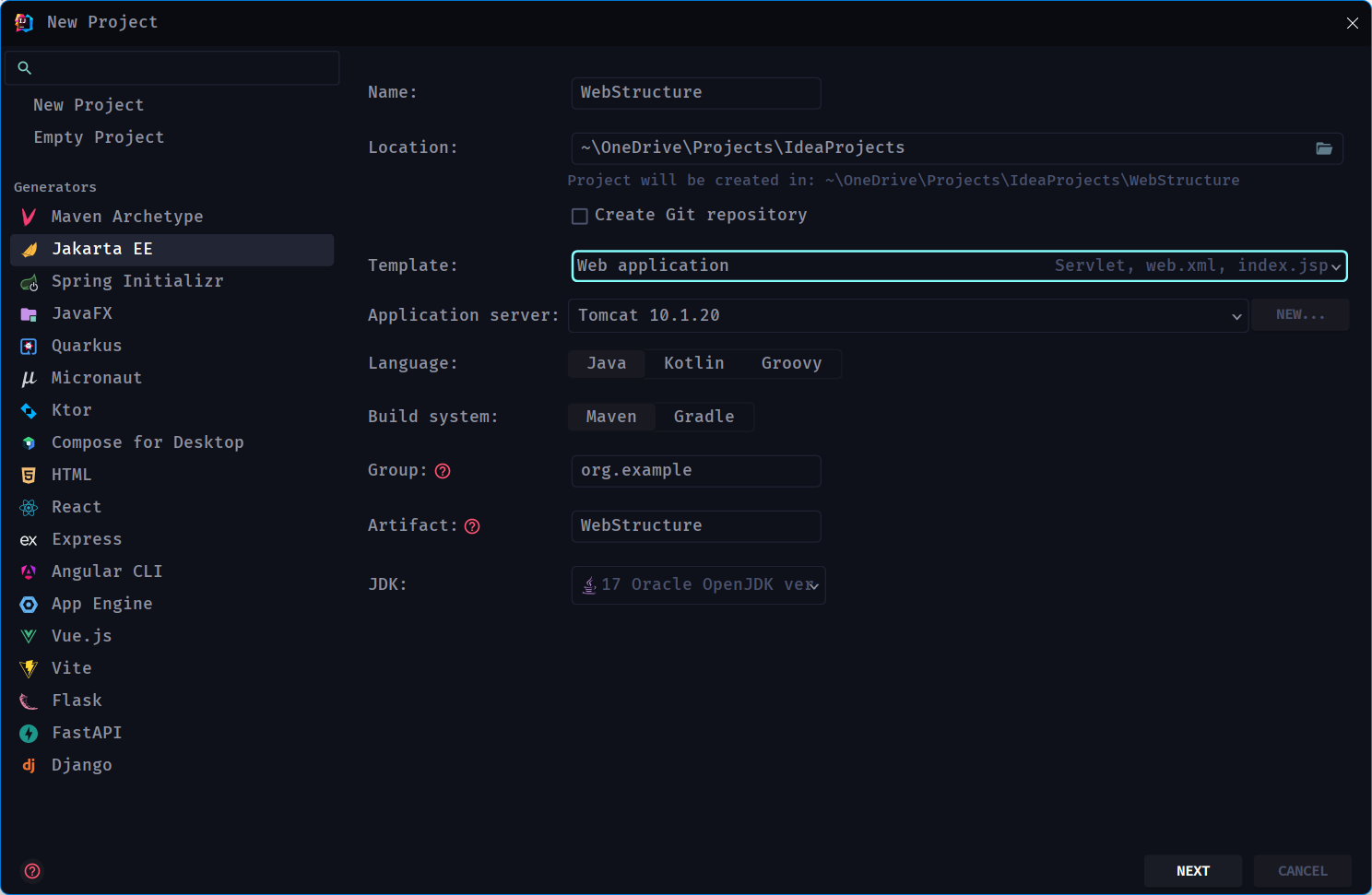
新建一个Jakarta EE项目,选择Java和对应版本,选择好项目路径,在Templates里选择Web Application,在Application server里选择配置好的Tomcat。

如果Tomcat还没有在idea里配置的话,点击NEW -> Tomcat Server来进行配置。Tomcat Home和Tomcat base dictionary都指向Tomcat的安装目录。

到了下一步选择依赖的时候,初始情况下有个Servlet依赖就够了,直接CREATE。

等它自己解析下载完依赖之后,整个项目应该长这样:

直接点击左上角开始尝试运行:

看见Service里的Artifact WebStructure:war exploded: Artifact is deployed successfully说明部署成功。

到这里,idea+Tomcat配置就算完成了。
提示
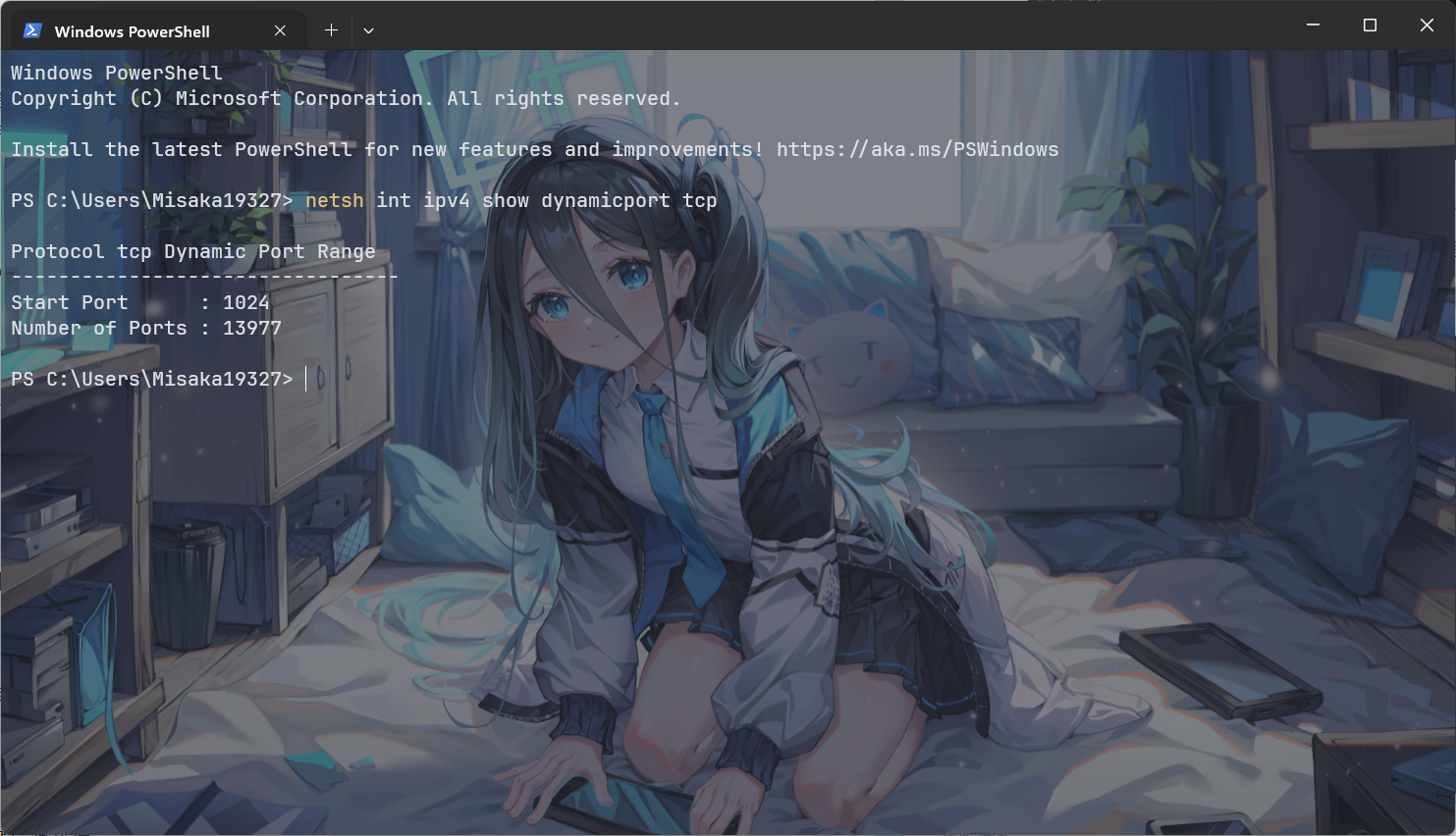
如果是启用了Hyper-V的系统,启动时有较大概率报1099端口被占用的错误,并且查不到谁占用了这个端口。这是Windows和Hyper-V两边一起背的锅。因为Windows有一个TCP动态端口范围,它会随机保留49152到65535下的端口为Hyper-V这样的系统服务使用。按理说这个占不到1099,但是Windows自动更新有时会出错,导致这个范围的起始端口被重置为1024。可以使用netsh int ipv4 show dynamicport tcp命令查看被Windows保留的端口。

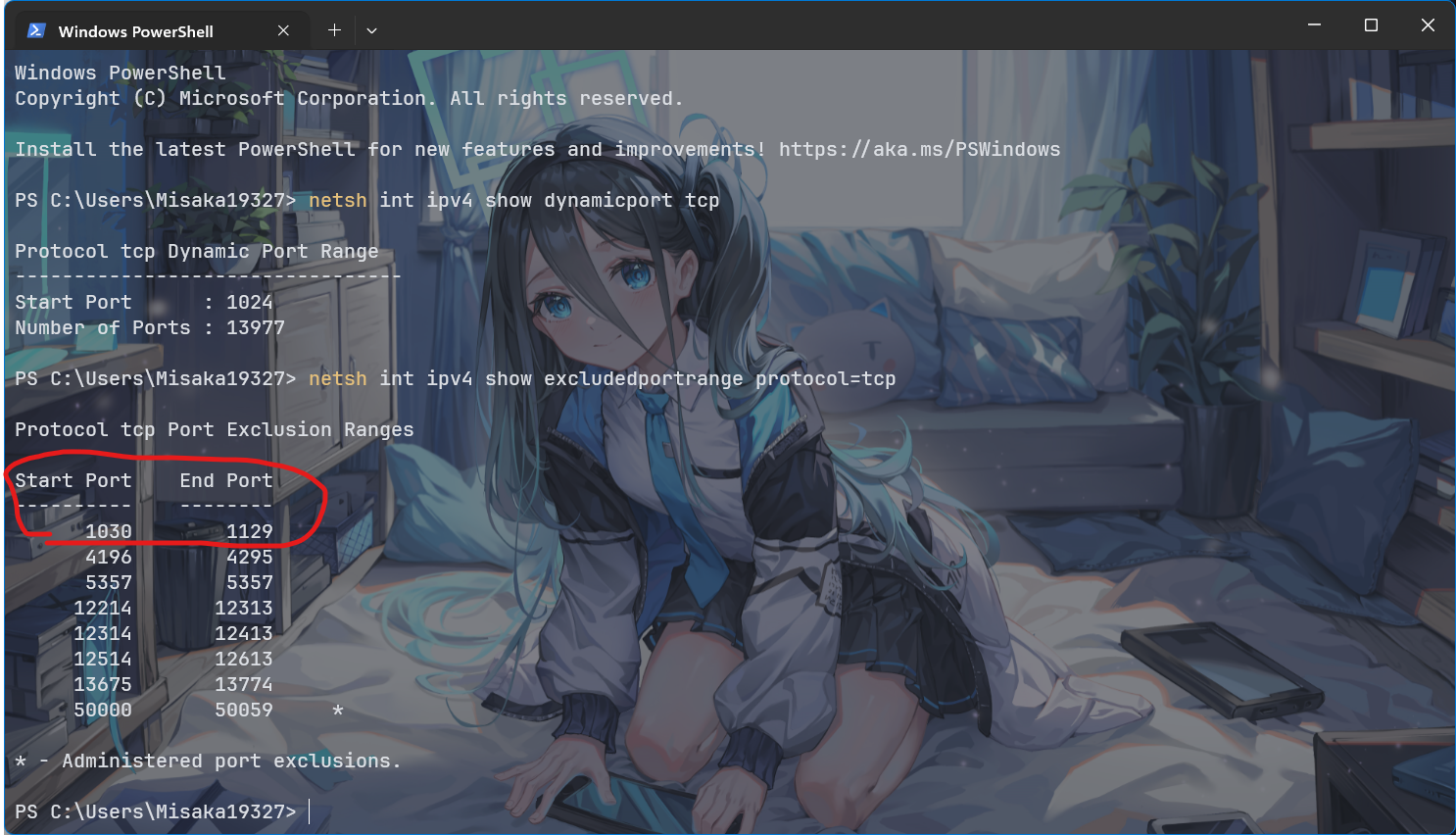
理论上这也是一个“保留接口”,还没确定被Hyper-V使用。可以通过netsh int ipv4 show excludedportrange protocol=tcp来查看被使用的端口

图里这个端口区间正好包括1099端口,所以我的电脑是没有办法使用1099端口了。
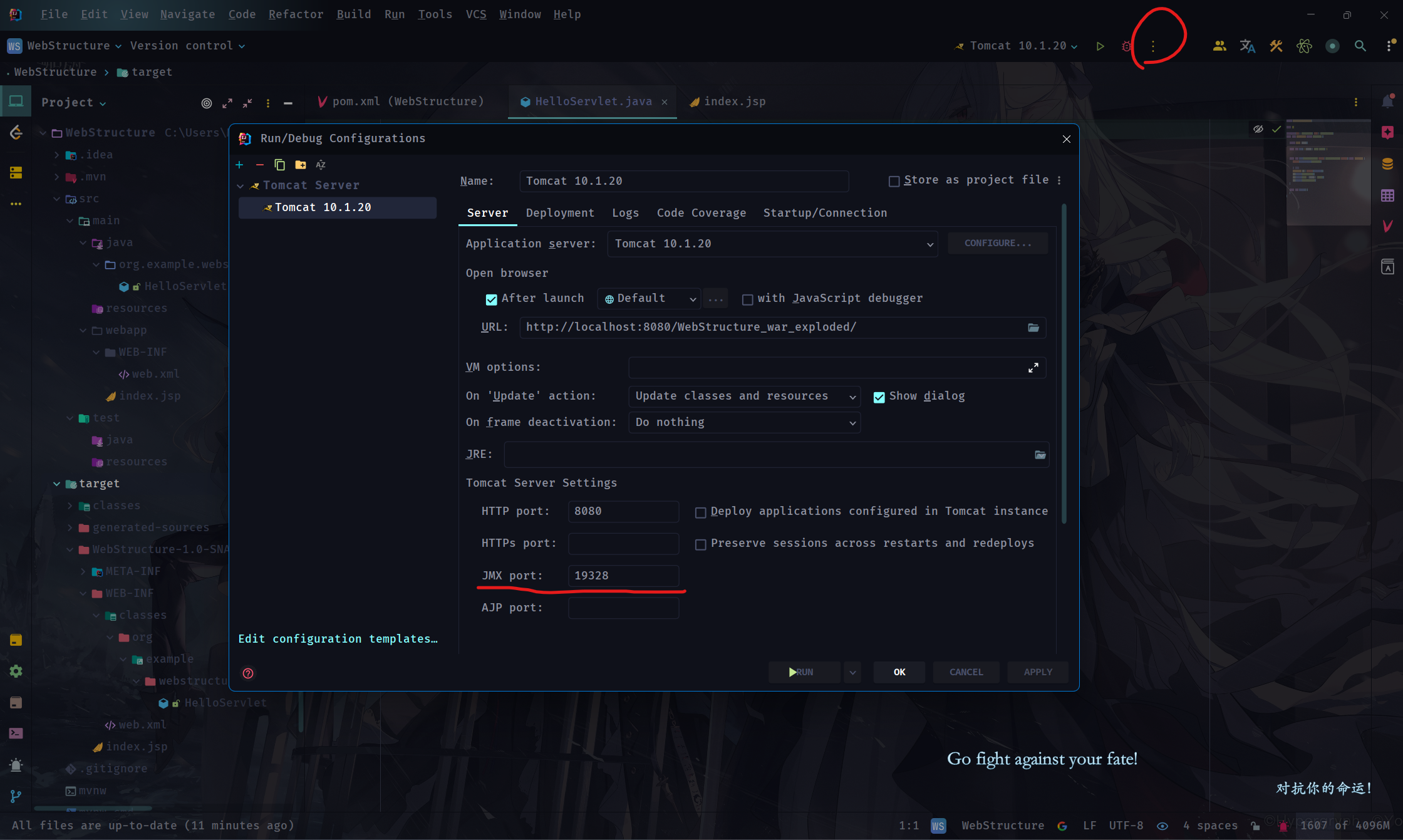
解决方法也很简单,修改运行配置中的JMX Port:

还有一种方法是通过netsh int ipv4 set dynamic tcp start=49152 num=16384命令修改TCP动态端口范围。我没试,所以这个方法我也不保证会有什么问题。
之前制作的所有前端文件,移动到这个位置。如果有idea自己生成的index.jsp,建议改个名字。

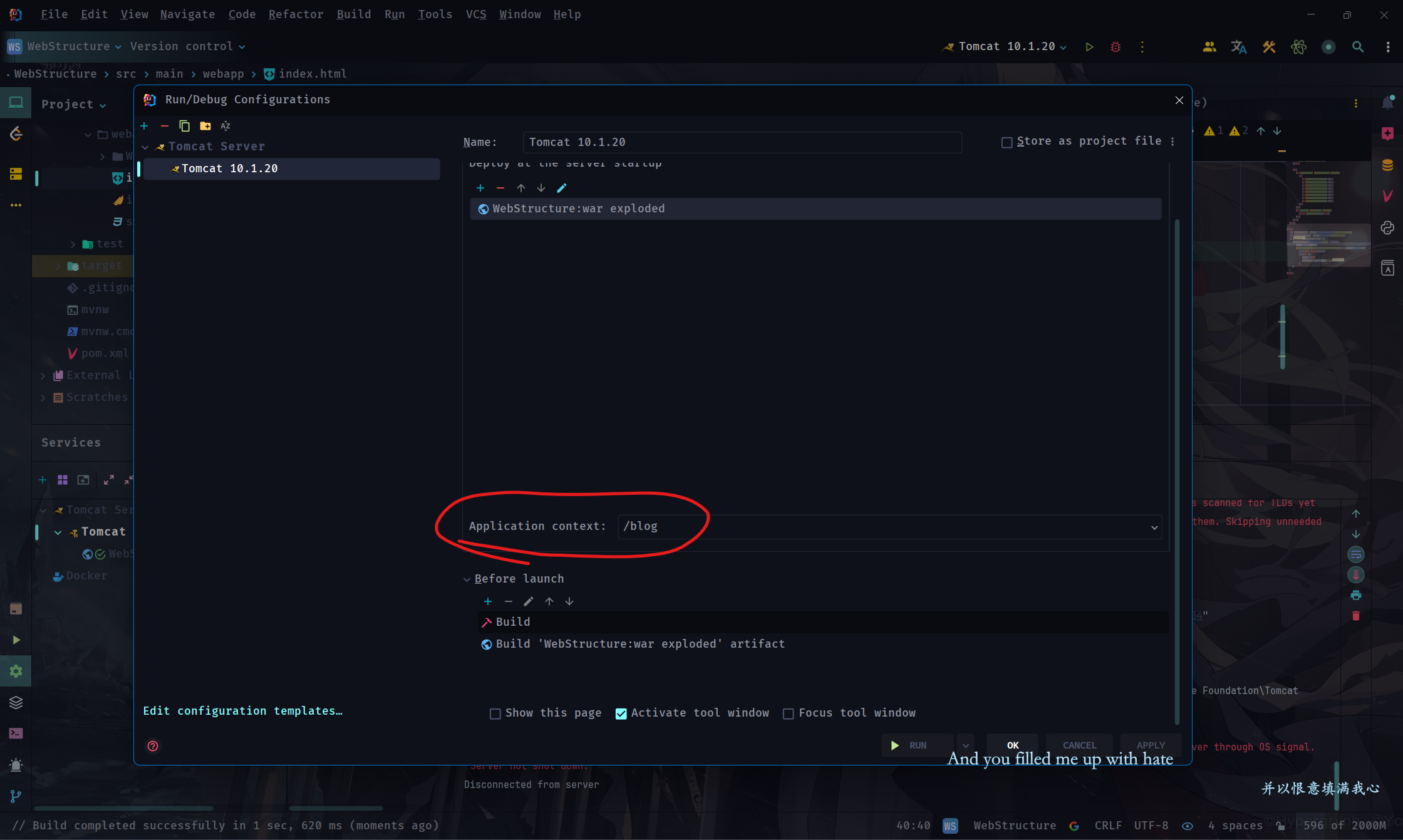
关于“设置部署路径为/blog”,在这里设置:

6 理解和实现 Servlet 接口
导入Gson包,以便生成Json字符串。
xml<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.10.1</version>
</dependency>
java// 实验所需的Servlet
package org.example.webstructure;
import com.google.gson.Gson;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet(value = "/queryArticle", name = "queryArticle") // value标识该Servlet的处理请求的路径 name标识Servlet的名称
public class ArticleServlet extends HttpServlet {
Gson gson = new Gson();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/json"); // 设置响应类型
int articleId = Integer.parseInt(req.getParameter("articleId")); // 获取要请求的文章编号
PrintWriter out = resp.getWriter(); // 获取输出流
ArticleEntity article = new ArticleEntity(articleId, Util.getArticle(articleId)); // 获取要请求的文章 封装到Json里
out.write(gson.toJson(article)); // 写入
resp.flushBuffer(); // 刷新输出流
}
}
java// 上面的Servlet用到的类
// Util类
package org.example.webstructure;
public class Util {
static String getArticle(int articleId) {
return "示例文章,编号" + articleId;
}
}
// ArticleEntity类
package org.example.webstructure;
public class ArticleEntity {
private int articleId;
private String articleComment;
public ArticleEntity(int articleId, String article) {
this.articleComment = article;
this.articleId = articleId;
}
public int getArticleId() {
return articleId;
}
public void setArticleId(int articleId) {
this.articleId = articleId;
}
public String getArticleComment() {
return articleComment;
}
public void setArticleComment(String articleComment) {
this.articleComment = articleComment;
}
}
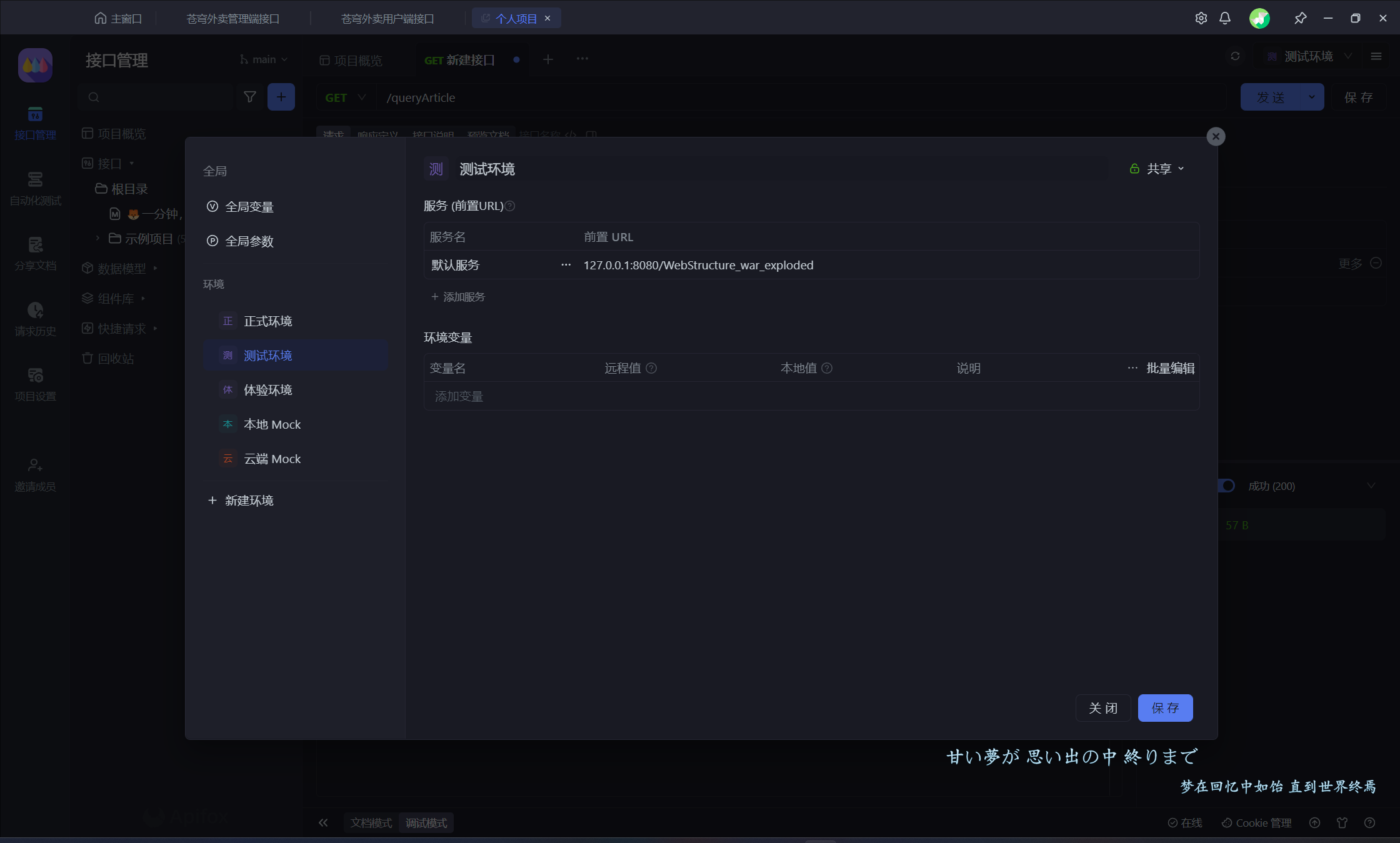
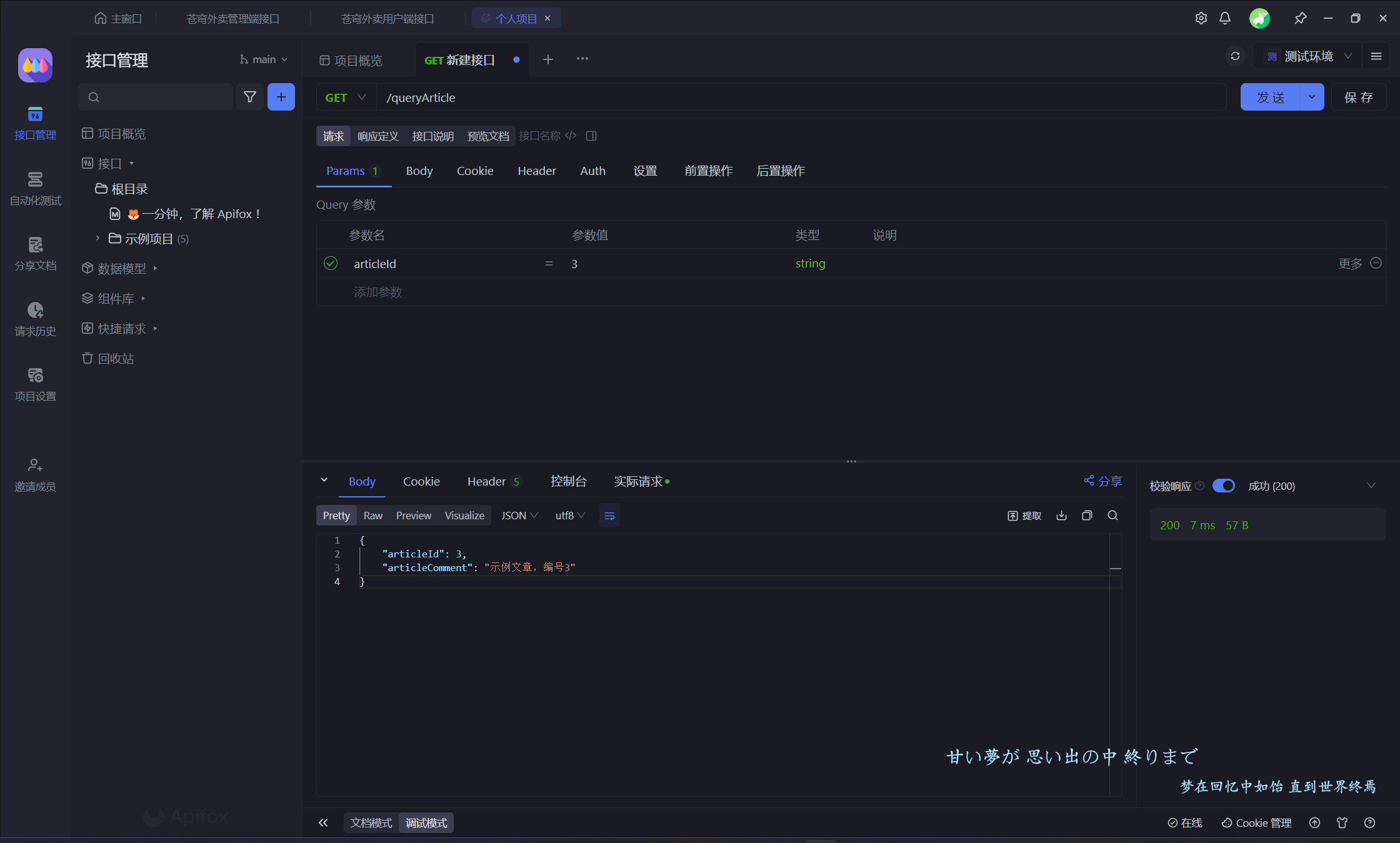
ApiFox测试效果:


修改javaScript代码如下:
html<script>
const article_list_href = document.getElementsByClassName("article_list_single")
const articleCommentElement = document.getElementById("articleComment")
for (i = 0; i < article_list_href.length; i++) {
article_list_href[i].addEventListener("click", function() {
console.log(this.innerHTML)
fetch(`http://localhost:8080/WebStructure_war_exploded/queryArticle?articleId=${this.innerHTML.substring(2)}`)
.then(response => response.json())
.then(data => {
console.log(data)
articleCommentElement.innerHTML = data.articleComment
})
})
}
</script>
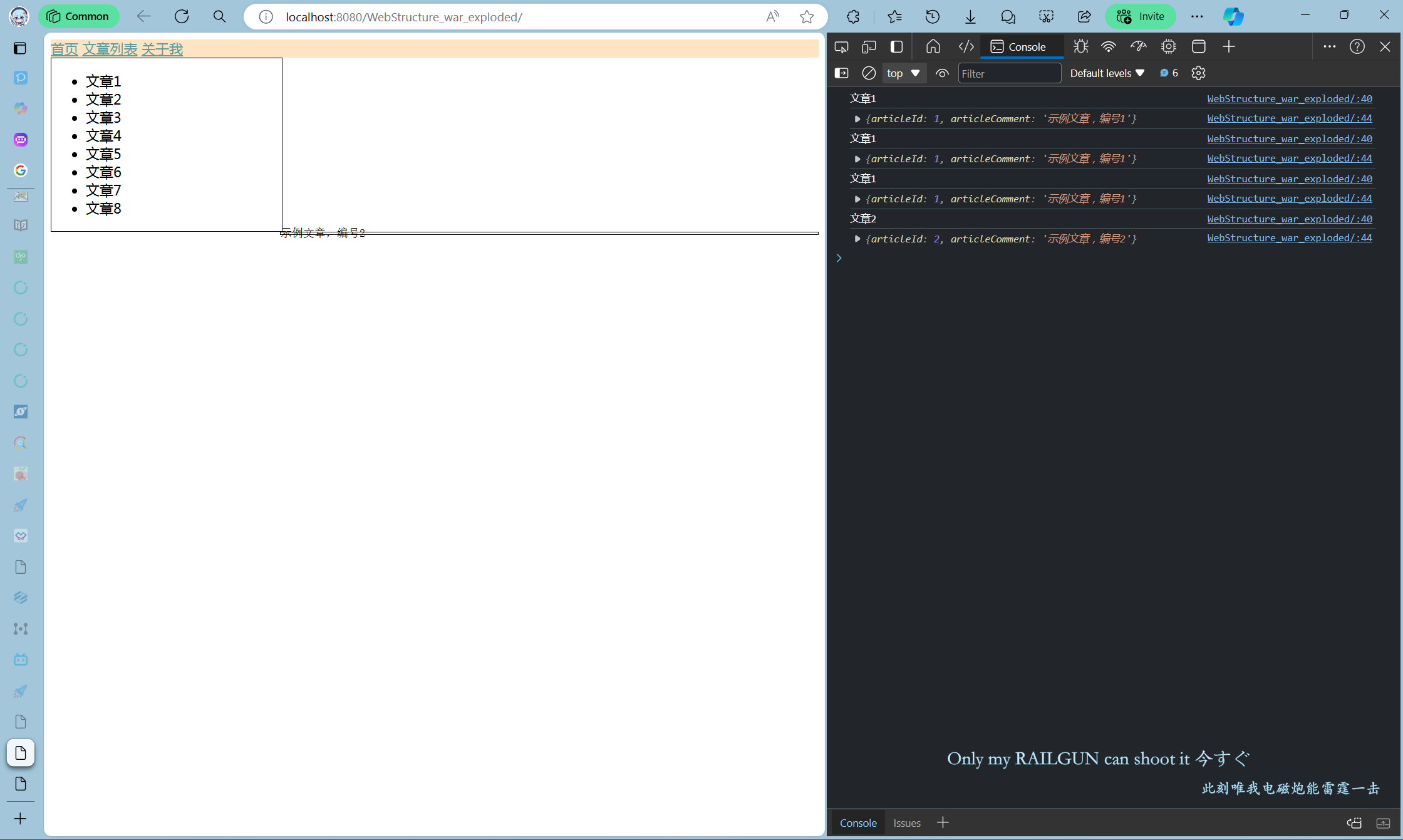
实际效果:

本文作者:御坂19327号
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!